
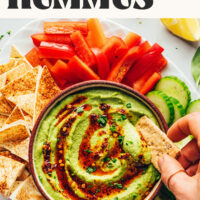
Easy, creamy, snack-able, and full of fiber and protein — what’s not to love about hummus? We’ve made spicy, golden, and beet versions, and NOW: a bright and herby green goddess hummus with fresh basil, parsley, and lemon!
It’s perfect for everything from sandwiches to snack platters and requires just 10 minutes and 9 ingredients! Let us show you how it’s done!

Origins of Hummus
Like many foods, the exact origin of hummus is debated. But it’s believed that the first recipes appeared in 13th-century cookbooks (source). Hummus is an Arabic word that simply means “chickpeas.” And chickpeas have been grown in the Middle East and India for thousands of years.
Hummus bi tahini (often referred to simply as “hummus”) is made with chickpeas, tahini, garlic, and lemon. It’s a common dish in Turkish, Lebanese, Syrian, and Egyptian cuisine, among others. And it’s gained popularity throughout the world. Our green goddess version keeps the traditional ingredients and adds herbs for fresh, zesty flavor!
How to Make Green Goddess Hummus
Firstly, our green goddess hummus needs…GREEN! After some trial and error, we determined the best method is to blend the fresh herbs with the other liquid ingredients (lemon juice, olive oil, and water). SO vibrant!

While we blend up our herbs, the chickpeas and garlic take a trip to the spa (a.k.a. the microwave…or a saucepan!) to soften and remove some of the sharp garlic flavor. Then we add them to the blender with tahini for classic richness. Lastly, salt joins the blender party for obvious reasons (deliciousness!).

At last! The thick, creamy, and oh-so herby hummus is ready. YAY.
But who’s got the crackers?!

We hope you LOVE this green goddess hummus! It’s:
Creamy
Herby
Garlicky
Vibrant
Quick & easy
& SO snack-able!
It’s a versatile dip and spread perfect for everything from veggies to crackers, flatbread (garlic herb or gluten-free), and sandwiches.
More Homemade Hummus Recipes
- Golden Goddess (Turmeric) Hummus
- Roasted Jalapeño Hummus
- Easy 5-Minute Microwave Hummus
- Spicy Chipotle Hummus (10 Minutes!)
If you try this recipe, let us know! Leave a comment, rate it, and don’t forget to tag a photo @minimalistbaker on Instagram. Cheers, friends!

Green Goddess Hummus
Ingredients
- 1 (15-oz.) can chickpeas (NOT drained)
- 2 large cloves garlic, peeled
- 1 stalk green onion, trimmed and roughly chopped
- 1/4 cup loosely packed fresh basil leaves (roughly chopped before measuring)
- 1/2 cup tightly packed fresh parsley (roughly chopped before measuring)
- 3 Tbsp lemon juice (1 large lemon yields ~3 Tbsp juice)
- 3 Tbsp extra virgin olive oil
- 1/4 cup water
- 1/3 cup tahini (find our tahini review here)
- 3/4 tsp sea salt
FOR SERVING optional
- Chili oil or chili crisp
- Sliced veggies
- Flatbread (gluten-free as needed)
- Almond flour crackers
Instructions
- Microwave undrained chickpeas and whole garlic cloves in a medium-sized heatproof mixing bowl for 4-5 minutes (there should be ~2 inches of space at the top to prevent it from spilling over). Alternatively, bring to a boil in a small saucepan, then reduce to a simmer for 4-5 minutes.
- While the chickpeas microwave/simmer, add the green onion, basil, parsley, lemon juice, olive oil, and water to a high-speed blender. Blend until the herbs have broken down and you have a vibrant green mixture.
- Drain the chickpeas and garlic and add them to the blender along with the tahini and the salt. Process until smooth and creamy, scraping down sides as needed. Add more water or oil as needed to blend.
- Taste and adjust seasonings as needed, adding more lemon juice for brightness, olive oil for creaminess, or salt for overall balance.
- This hummus is delicious garnished with chili oil or chili crunch and served with veggies, crackers, and/or flatbread or gluten-free flatbread. It's also delicious on sandwiches! Leftovers keep in the refrigerator for up to 4-5 days.








Alicia Lewis says
OMG! I doubled the recipe and added some kale for good measure. The basil just makes this next level! I’ve never made a green hummus before! Going to see how the extra holds up to freezing! So good!
We’re so glad you enjoy this recipe, Alicia! Thank you for sharing! xo
Julie says
Has anyone tried making this hummus without garlic? Sadly, we can’t handle garlic at my house – curious if I should add anything different, in place of the garlic, or just skip it?
Hi Julie, we think it will still be delicious without it!
Sharon says
I made this a few times and it’s great, everyone loved it.
What do you think of changing parsley with Cillantro?
Yay! We’re so glad everyone enjoyed it, Sharon. Thank you for the lovely review! Cilantro would also be delicious.
Hallie says
Can I make fresh beans for this? How would the instructions vary? I also don’t have a microwave!
Hi Hallie, definitely! Fresh beans would be amazing. You would need ~1 1/2 cups cooked beans. You can then heat them with the garlic in a saucepan (see the end of step 1). Hope that helps!
Katd777 says
Wow! This is really good! Will definitely make again but will use my Cuisinart rather than my Vitamix, easier to add more oil and water as needed.
Amazing! Thank you for sharing your experience! xo
richard lewis says
Thank you for the quick reply. I ended up using cilantro instead. Was ok but I suspect the Basil would have been better.
Yes, basil would be best! Thank you for sharing, Richard!
richard lewis says
Hi
Can I substitute dried basil as I don’t have any fresh?
Hi Richard, we wouldn’t recommend dried in this recipe. It would be better to sub another fresh herb!
Renee says
I love it! Mine did not turn out the awesome green color because I had to use a food processor versus a high speed blender. I did make a few adaptions to your recipe due to food allergies and it still turned out. Amazing!
My variations to the ingredients….. I skipped the water and I ended up buying cilantro instead of parsley🤦♀️. I used one tiny garlic clove. I skipped the tahini. I had an extra lemon to this and I sprinkled at all with a little bit of salt before I put the chili oil on top. Instead of olive oil, I use canola oil. It will make it taste less bitter. I served this with no salt organic blue corn chips. So good!!
Amazing! Thank you for sharing, Renee! xo
Christine Labozan says
I made this yesterday and it was delicious. A nice change from regular hummus. Heating the beans makes a big difference in how they break down. Makes for a much creamier texture.
Right?! We’re so glad you enjoyed it. Thank you for sharing, Christine!
The Vegan Goddess says
There you go again, getting all fancy on us. This looks amazing!
I wonder if it’s easy to make chili oil to add to the top like you did. Just add chili flakes and some sesame seeds to olive oil? You should add that to your amazing library of recipes.
Awww, thank you for your kind words! We’ll add that to our ideas list :)
The Vegan Goddess says
I made this yesterday for a protein-packed meal, and it’s great! I kept sneaking tablespoons of it in the evening.
I added cilantro and spinach to the parsley. I didn’t add any oil to it as a garnish to keep it lower in fat.
We’re so glad you enjoyed it! xoxo
Jackie says
I made this, added more lemon but think I would like it with even more lemon and basil and less parsley…but it is super yummy..
Could I freeze some as there’s quite alot!
Thank you for sharing, Jackie! It should freeze well, but probably won’t be as vibrant green after freezing.
Janice says
Hi! Is that a chili oil you put on top of the hummus?
Yes, exactly! SO good!